반응형
1. 배경(background) 스타일
https://tadaktadak-it.tistory.com/69?category=1024176
[CSS] background(배경)
1. 배경색(background-color) - HTML 요소의 배경색을 설정 color : white(색깔명) = #ffffff(16진수) = rgb(255,255,255)(RGB코드) background-color: 색깔명 혹은 RGB코드; 2. 배경 이미지(background-image) -..
tadaktadak-it.tistory.com
- HTML의 모든 태그에 배경 색상 또는 이미지를 설정할 수 있는 속성
| background-color | HTML 요소의 배경색을 설정함. |
| background-image | HTML 요소의 배경 이미지를 설정 |
| background-repeat | 설정된 이미지의 반복 유무를 설정. |
| background-position | 반복되지 않는 배경 이미지의 상대 위치를 설정. |
| background-attachment | 배경 이미지를 스크롤과 무관하게 위치 고정시킴. |
| 모든 background 속성을 이용한 스타일을 한줄에 설정 할 수 있다. | |
<body>
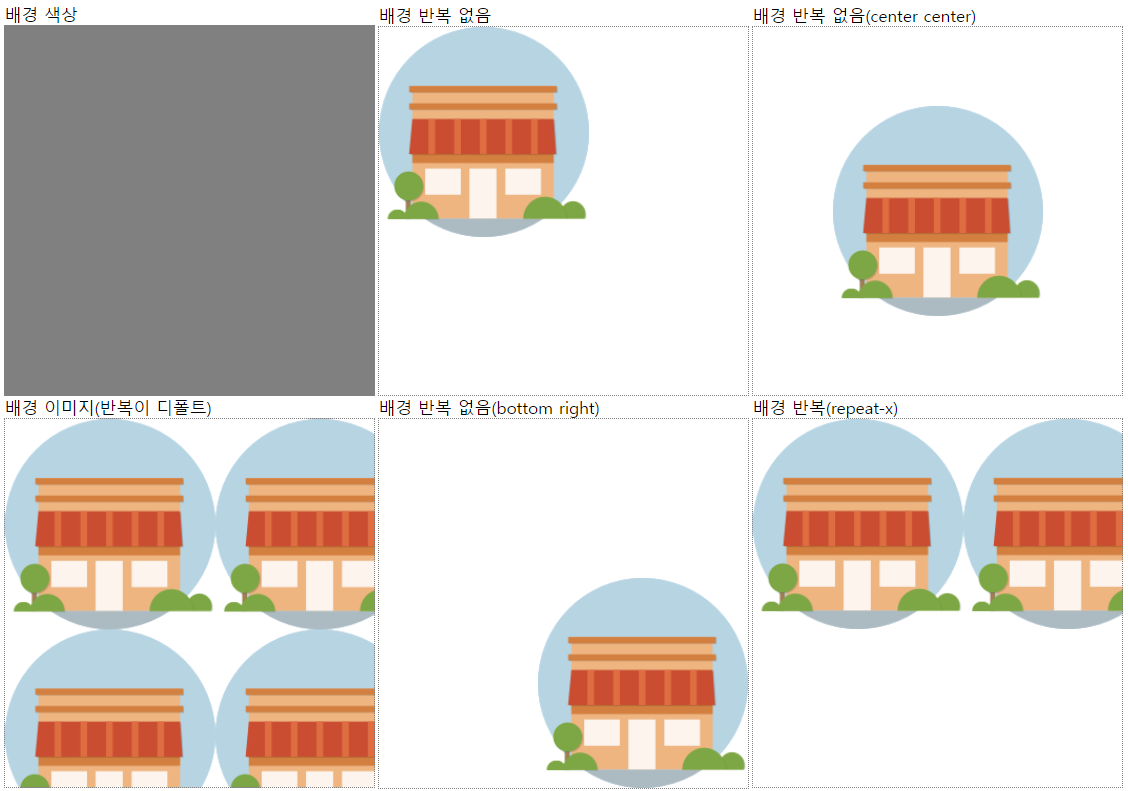
배경 색상
<div style="background-color: gray;"></div>
배경 이미지(반복이 디폴트)
<div style="background-image: url('./biz_illustration.png');"></div>
배경 반복 없음
<div style="
background-image: url('./biz_illustration.png');
background-repeat: no-repeat;
"></div>
배경 반복 없음(bottom right)
<div style="
background-image: url('./biz_illustration.png');
background-repeat: no-repeat;
background-position: bottom right;
"></div>
배경 반복 없음(center center)
<div style="
background-image: url('./biz_illustration.png');
background-repeat: no-repeat;
background-position: center center;
"></div>
배경 반복(repeat-x)
<div style="
background-image: url('./biz_illustration.png');
background-repeat: repeat-x;
"></div>
</body>
<style>
div {
width: 500px;
height: 500px;
border: 1px dotted gray;
}
</style>
2. 글자 색상(color) 스타일
- 글자(text)의 색상을 변경하기 위한 스타일
color: color | initial | inherit
| color | 색상 이름 표현 | gray, black, white | HTML에서 텍스트로 미리 지정되어 있는 색상 문자 |
| 16진수 이름 표현(RGB) | #ff00ff | 16진수의 2자리 숫자로 00(Red), 00(Green), 00(Blue)를 조합하여 색상을 설정(00 ~ ff) (일반적으로 디자인시 가장 많이 사용되는 색상 설정 방식) |
|
| 16진수 표현(알파추가) RGBA |
#ff00ff0f | ||
| RGB 표현 | rgb(200, 0, 0) | rgb() 함수를 통해 0~255까지의 숫자로 각각 (Red, Green, Blue) 속성을 설정하여 컬러 설정 | |
| RGBA 표현 | rgba(200, 200, 0, 0.5) | rgba() 함수를 통해 rgb() 속성에 추가로 Alpha 속성을 추가하여 투명도를 줄 수 있는 컬러 속성(0 ~ 1.0) | |
| initial | 기본값으로 설정 | ||
| inherit | 부모 요소의 속성 값을 상속 | ||
* 알파(A, a) : 불투명정도
<body>
<p id="p1">기본 텍스트 속성입니다.</p>
<p id="p2">color: gray; 속성입니다.</p>
<p id="p3">color: #ff0000; 속성입니다.</p>
<p id="p4">color: rgb(0, 0, 255); 속성입니다.</p>
<p id="p5">color: rgba(0, 0, 255, 0.5); 속성입니다.</p>
</body>
<style>
#p2 { color: gray; }
#p3 { color: #ff0000; }
#p4 { color: rgb(0, 0, 255); }
#p5 { color: rgba(0, 0, 255, 0.5); }
</style>
반응형
'FrontEnd > CSS' 카테고리의 다른 글
| [CSS] CSS 배경 이미지(background-image) (0) | 2022.10.05 |
|---|---|
| [CSS] CSS block vs inline, <div> vs <span> (1) | 2022.09.22 |
| [CSS] CSS 박스 모델, border, padding, margin (0) | 2022.09.22 |
| [CSS] CSS 레이아웃(display, position, float) (0) | 2022.09.21 |
| [CSS] CSS 개요, 스타일 시트, 기본 문법(형식), 선택자 (0) | 2022.09.19 |