반응형
1. block vs inline

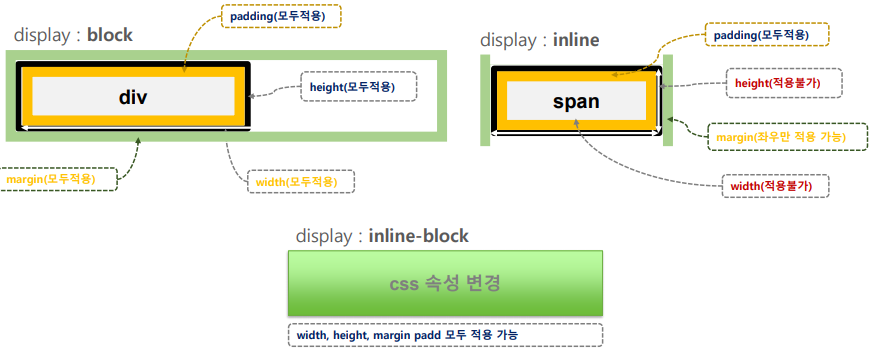
- block 특징
- <div><p>가 대표적인 블록을 기본 속성으로 하는 태그
- 콘텐츠 또는 텍스트 등과 관련없이 화면의 너비(줄) 만큼 점유
- 즉, width, height를 주더라도 한 줄을 차지함
- margin, padding, height, width 모두 적용 가능
- 단, width, margin 의 경우 좌/우측은 block의 특성 상 태그가 너비 전체를 차지하므로 특수한 경우를 제외하고는 의미가 없을 수 있음 - inline 특징
- <span>이 대표적인 인라인을 기본 속성으로 하는 태그
- 콘텐츠 또는 텍스트 등의 크기 만큼만 박스의 너비를 점유
- padding 모두 가능
- margin은 좌/우만 가능
- width, height 모두 적용 불가능 - inline-block 특징
- inline 속성을 기본으로 하지만 block의 속성도 일부 가짐
- inline에서 적용 불가한 width/height/margin 등을 적용 가능
- margin, padding, height, width 모두 적용 가능
** 일반적으로 inline는 자주 사용되지 않으며, block과 inline-block이 자주 사용
** 또한, block는 줄(너비) 전체를 차지하는 레이아웃(상위 그룹) 개념으로 주로 사용
** inline-block는 줄 안에서 각각의 요소(박스)를 상하/좌우 배치 할 경우 주로 사용
2. <div> vs <span>
- <div>
- 블록(block) 속성이 기본인 레이아웃
- 블록 요소는 페이지 너비를 모두 영역으로 차지
- 기본적으로 모든 태그를 하위 요소로 포함 가능 - <span>
- 인라인(inline) 속성이 기본인 레이아웃
- 인라인 요소는 콘텐츠의 길이 만큼만 영역 차지
- 기본적으로 태그의 크기가 span 보다 큰 블록 요소 태그들인 <div><p> 등의 개념(의미)상 포함하지 않음
** 물론 위와 같은 기본 속성을 css의 display: inline, block 등으로 변경하면 위와 같은 특징들을 모두 무시가능
** 하지만 기본적인 태그 요소의 속성을 지키며 부모/자식 관계를 생각하여 레이아웃을 구성하는 것이 좋음
3. 예시
<body>
<section>
<div>DIV(block)</div>
바로 다음에...
</section>
<section>
<span>SPAN(inline)</span>바로 다음에...
</section>
<section class="cls" id="abc">
<span style="display: inline-block;">SPAN(inline-block)</span>바로 다음에...
</section>
<section>
<div style="display: inline-block;">DIV(inline-block)</div>바로 다음에...
</section>
</body>
<style>
section {
background: yellow;
border: 1px solid gray;
margin-bottom: 100px;
}
div {
border: 1px dotted blue;
background: aqua;
width: 100px;
height: 100px;
margin: 20px;
padding: 20px;
}
span {
border: 1px dotted green;
background: orange;
width: 100px;
height: 100px;
margin: 20px;
padding: 20px;
}
</style>
반응형
'FrontEnd > CSS' 카테고리의 다른 글
| [CSS] CSS float, clear 속성 (1) | 2022.10.05 |
|---|---|
| [CSS] CSS 배경 이미지(background-image) (0) | 2022.10.05 |
| [CSS] CSS 박스 모델, border, padding, margin (0) | 2022.09.22 |
| [CSS] CSS 배경(background), 글자 색상(color) (1) | 2022.09.21 |
| [CSS] CSS 레이아웃(display, position, float) (0) | 2022.09.21 |
![[CSS] CSS block vs inline, <div> vs <span>](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2F0yL6B%2FbtrMOS8dZCY%2F120Qx43ddxgseEKVtl1PKk%2Fimg.png)