반응형
1. JSX(JavaScript XML)
- JavaScript에 XML 개념 및 문법을 추가한 JavaScript 개발 문법이다.
- 공식적인 개발 방법이 아니며, 리액트에서만 사용되는 개발 문법이다.
- JavaScript문 안에서 HTML, CSS문이 가능하기에 편리하다.
2. JSX 주의 사항 및 관련 문법
- 반드시 부모 요소 하나가 감싸는 형태여야 한다.
- 자바스크립트 표현식
- if문(for문) 대신 삼항연산자(조건부 연산자)를 사용
- JSX 내에서 주석 사용 방법
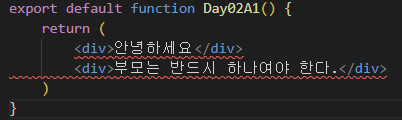
3. 반드시 부모 요소 하나가 감싸는 형태
- 부모가 2개 이상이면 오류가 발생한다.
- 반드시 부모는 1개로 만든다.
- 이것의 해결 방법으로는 <React.Fragment></React.Fragment>, <></> 가 있다.



4. 자바스크립트 표현식
- JSX 안에서도 자바스크립트 표현식을 {}을 감싸 주어야 사용할 수 있다.

5. if문(for문) 삼항연산자(조건부 연산자)를 사용
- if구문과 for 루프는 JavaScript 표현식이 아닌 문법 이기에 JSX 내부에서 사용할 수 없다.
- 그것을 해결하는 방법으로는 삼항연산자 또는 외부에서 해주는 것이다.


6. JSX 내에서 주석 사용 방법
{/* 주석은 이렇게 사용한다.... */}

반응형
'FrontEnd > React.js' 카테고리의 다른 글
| [React] 이벤트(Event)와 이벤트 핸들러(Event Handler) (0) | 2022.10.20 |
|---|---|
| [React] props와 state (0) | 2022.10.20 |
| [React] 컴포넌트(Component)와 생명주기(LifeCycle) (1) | 2022.10.19 |
| [React] DOM과 Virtual DOM (0) | 2022.10.13 |
| [React] React 개요 및 설치, 기본 동작 (0) | 2022.10.13 |