- CSS 요소들의 위치를 결정하는 방식을 설정
1. 정적(static)위치 지정방식
- 기본값으로 HTML 요소의 위치를 결정하는 기본적인 방식
- top, left, right, bottom 속성값을 사용할 수 없음
- 단순히 웹 페이지의 흐름에 따라 차례대로 요소들의 위치를 결정하는 방식
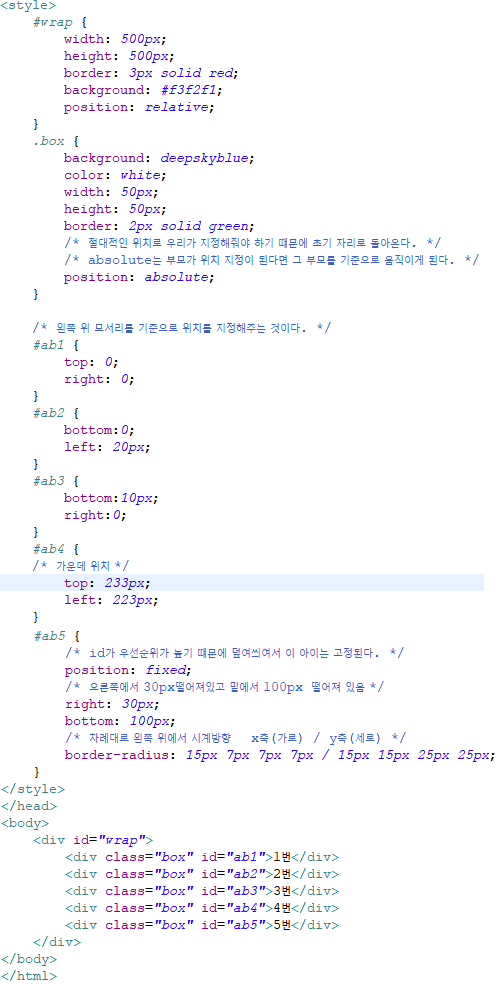
2. 상대(relative)위치 지정방식
- HTML 요소의 기본 위치를 기준으로 위치를 재설정하는 방식
- 기본 위치는 정적위치 지정방식일 때 결정되는 위치를 의미함
- 설정한 위치로부터 출발해 반대쪽으로 가는 px값을 설정
ex) left: 100px; - 왼쪽에서부터 오른쪽으로 100px만큼 감
top: -70px; - 위쪽에서부터 아래로 -70px만큼 감


- z-index
- position 속성과 함께 쓰이며 요소의 위, 아래를 결정짓는 속성
- 값이 클수록 위로 올라오고 작을수록 아래로 내려감
- 초기값은 0, 상징적으로 그냥 밑에 있고 위에 있다는 것만 나타내는 거라 숫자는 의미가 없고 0보다 크고 작은 거에 의미가 있음
- x축, y축, z축에서 z축에 해당함
3. 고정(fixed)위치 지정방식
- 웹 사이트 창을 기준으로 위치를 설정하는 방식
- 웹 페이지가 스크롤 되어도 고정위치로 지정된 요소는 항상 같은 곳을 위치
- 스크롤 내려도 항상 고정되는 위치
4. 절대(absolute)위치 지정방식
- 위치가 설정된 조상요소를 기준으로 위치를 지정하는 방식
- 위치가 설정된 조상요소가 없다면 body를 기준으로 위치를 설정
- 위치가 설정되었다는 뜻은 static을 제외한 나머지 방식으로 위치가 설정된 경우
- position을 absolute로 설정하면 초기 위치로 돌아오므로 우리가 직접 위치를 지정해주어야 함
- 만약 조상요소가 위치가 설정되어 있다면 그 부모를 기준으로 움직이게 됨
- 왼쪽 위 모서리를 기준으로 위치를 설정해주기 때문에 원하는 위치에 맞게 px값을 설정해 주어야 함
- 상대위치 지정방식만 그 방향에서 얼마나 갔는지에 대한 px를 설정하는 것이고 그 외는 그 방향에서 얼마나 떨어져 있는지에 대한 px를 설정하는 것이다.


'웹개발 > CSS' 카테고리의 다른 글
| [CSS] 미디어 쿼리(Media Query) - 반응형 개발, 가상 요소 (0) | 2022.05.11 |
|---|---|
| [CSS] CSS display, box-sizing, border(radius) (0) | 2022.05.11 |
| [CSS] background(배경) (0) | 2022.05.09 |
| [CSS] font(폰트) (0) | 2022.05.07 |
| [CSS] CSS 적용하는 방법, 우선순위 및 상속 (0) | 2022.05.04 |