반응형
1. 테이블
- 표
<table>
<tr>
<td>내용</td> 혹은 <th>내용</th>
<td>내용</td>
...
</tr>
...
</table>
- tr : 행(table row)
- th : 컬럼명, 컬럼제목(table header)
- td : 열, 내용(table data)


- 기본적으로 테이블을 만들면 테두리가 없다. 그래서 table 태그 속성에 border = "1"을 줘서 테두리를 만들어준다.
- 이렇게 되면 th에서 테두리 하나, td에서 테두리 하나 그래서 테두리가 두겹이 되어 버린다.
- 그렇기에 한겹이 되게 하기 위해서는 <style> 태그(CSS)를 이용해 border-collapse : collapse; 로 설정해주면 된다.
* <hr>태그는 가로줄을 긋게 해주는 태그이다.
2. 병합과 캡션
- 열 병합(좌우 칸 합치기)
- 오른쪽에 있는 셀들을 개수만큼 잡아먹으며 병합
- colspan = "합칠 열 개수"
<td colspan = "2"></td> - 행 병합(상하 칸 합치기)
- 아래쪽에 있는 셀들을 개수만큼 잡아먹으며 병합
- rowspan = "합칠 행 개수"
<td rowspan = "2"></td> - 캡션(caption)
- 접근성 때문에 사용하는 것이지 위에 붙고 아래에 붙고 하는 것은 CSS를 이용
<caption> 제목 혹은 짧은 설명글 </caption>
- <table> 태그의 안에 작성해야 하며 딱 하나만 작성 가능하다.
- <caption> 태그를 이용하면 테이블 상단에 짧은 글을 붙일 수 있다.

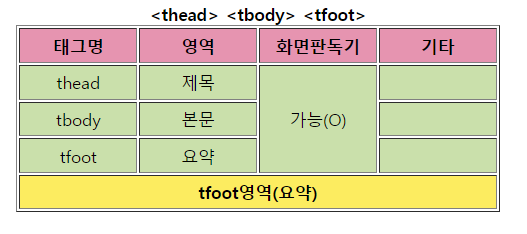
3. thead, tbody, tfoot
- 행과 열을 묶어서 한번에 스타일을 지정할 수 있음
- 하나의 테이블에 각각 하나씩만 사용 가능
- 시각 장애인을 위한 접근성 보장(스크린 리더 가능)


4. colgroup
- 뒤에 나오는 컬럼에 적용할 스타일을 해당 태그에서 미리 적용 가능
<table>
<colgroup>
<col style="background: gold;">
<colgroup>
<tr></tr>
...
</table>
- 테이블의 첫번째 열들은 전부 gold 배경색으로 설정
반응형
'웹개발 > HTML' 카테고리의 다른 글
| [HTML] form(input, textarae, select) 태그, fieldset, legend (0) | 2022.04.29 |
|---|---|
| [HTML] 페이지 책갈피, HTML 요소(block, inline), iframe(inline frame) (0) | 2022.04.28 |
| [HTML] 단일 태그, HTML 태그(이미지 태그, 하이퍼링크) (0) | 2022.04.23 |
| [HTML] HTML 제어문자, 태그(h, br, 서식 태그, 리스트 태그) (0) | 2022.04.22 |
| [HTML] HTML이란? (0) | 2022.04.21 |