반응형
1. form 태그
- 웹 페이지 내에서 사용자로부터 입력을 받은 후 데이터를 모아서 다른 페이지로 전송할 때 사용하는 태그
<form action="데이터를 전송할 위치" method="전송방식(get, post)">
여러 입력들(input, textarea, select ...)
</form>
2. input 태그
- 사용자에게 입력받기 위해 사용하는 태그로 form 태그 안에 속해 있는 태그
<input type="" placeholder="" name ="" value="" ... >
- type 속성

- 그 외 속성들

- 예시


- method는 get과 post 방식이 있는데 get은 주소창에 데이터가 쓰여지고 post는 안 쓰여진다.
- type을 생략하면 자동으로 text 타입이 된다.
- radio에서 같은 세트로 하고 싶다면 name을 같게 해야 한다. 속성에 checked를 써주면 그 요소가 체크가 된 상태로 페이지가 시작한다.
- checkbox는 중복 선택이 가능하다. 그리고 다른 name으로 하면 각 이름으로 가겠지만 대체로 같은 name으로 한다. 같은 name으로 하고 제출하게 되면 name에 쓰여져 있는 이름으로 배열로 가게 된다.
- 파일은 데이터 형식으로 날아가게 된다.
- submit, reset, button에서 value는 속성값에 버튼에 새겨질 문자열이다.
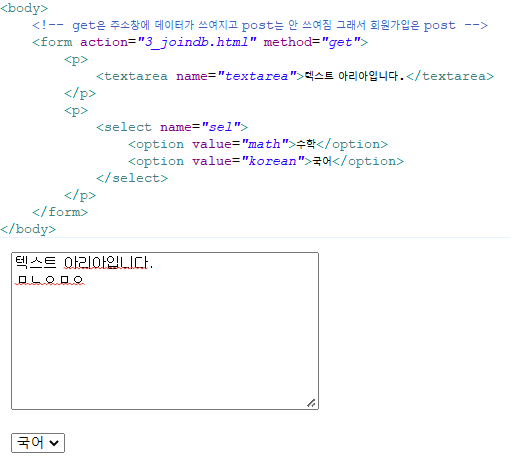
3. textarea과 select
- textarea
- 여러줄의 텍스트를 입력받는 글상자
<textarea name="">????(value 자리)</textarea> - select
- 선택상자
- 여러개의 옵션의 드롭다운 리스트로 만들어져 있으며 그 중에 단 하나의 옵션만을 선택, 입력하는 태그
<select name=" ">
<option value="실제값">사용자에게 보여줄 내용</option>
<option value="실제값">사용자에게 보여줄 내용</option>
...
</select>

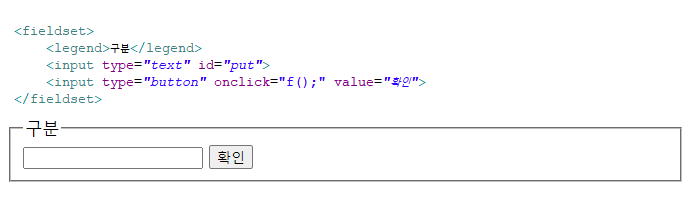
4. fieldset, legend

반응형
'웹개발 > HTML' 카테고리의 다른 글
| [HTML] progress, 시맨틱 태그 (0) | 2022.04.29 |
|---|---|
| [HTML] 페이지 책갈피, HTML 요소(block, inline), iframe(inline frame) (0) | 2022.04.28 |
| [HTML] 테이블 태그, hr 태그 (0) | 2022.04.27 |
| [HTML] 단일 태그, HTML 태그(이미지 태그, 하이퍼링크) (0) | 2022.04.23 |
| [HTML] HTML 제어문자, 태그(h, br, 서식 태그, 리스트 태그) (0) | 2022.04.22 |